
2021 ✦ Opslock
Feature development
SaaS using data science to predict and avoid industrial disasters.
Implemented features to predict workplace hazards and educate employees on risk reduction, identifying 123,982 hazards and supporting 564,345 hours of work and 154,229 tasks in 2020.
Timeframe October 2020 — August 2021
Tools Figma, Miro, Loom, Clubhouse, Notion, Canny, Linear
Role Product Designer
Team Senior Product Designer, Engineering team, CEO & CTO
Designing for everyday impact and industry change.
Initially co-owning design responsibilities with another designer in the startup's early stages, I later assumed sole leadership as head of product design. Collaborating closely with the team, I advocated for design thinking and user-centricity in building the product from scratch. This novel product, leveraging AI to calculate real-time risk and save lives, presents a unique opportunity to directly shape its impactful direction in the market.
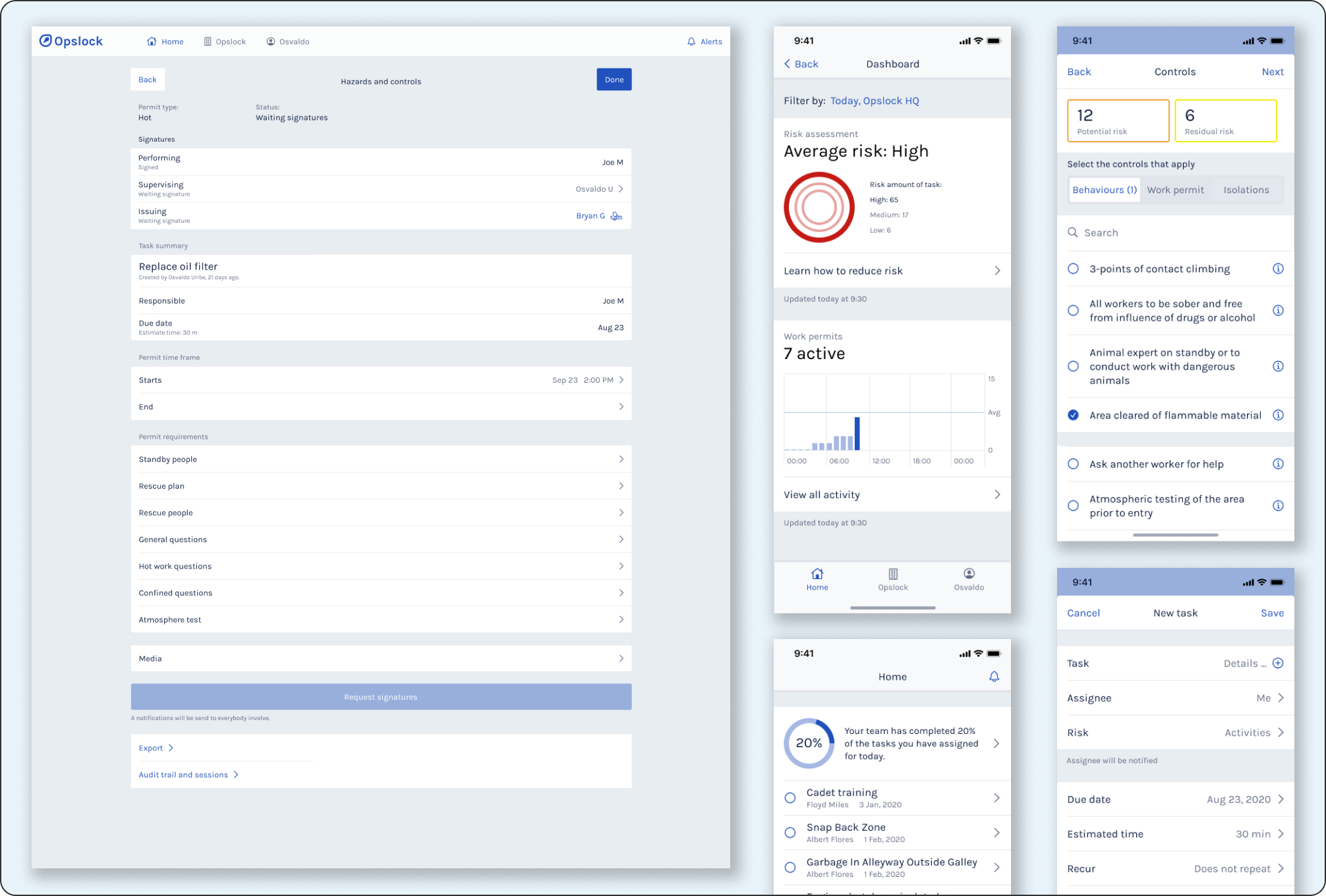
Opslock is fully cross platform — working on web, iOS and Android.
"Some 2.3 million women and men around the world succumb to work-related accidents or diseases every year."
Feature Development
As I took on more ownership of projects, I refined our feature development process to focus on discovery/definition, development, validation, and review stages. This flexible process accommodates both broad concepts and specific fixes. Feature ideas came from various sources, including user requests via Canny, necessary fixes, legacy features, internal stakeholders, and personal insights into user needs.
Discover & define
✦ Initial phase of research, ideation and whiteboarding
✦ Explore issues, flows, and the ways users use the website and app
✦ Determining requirements, identifying opportunities, information architecture, edge cases and other artefacts to define
Iterative development
✦ Design flows and experiences within the existing visual system, adding to the design system as needed, and continuing UX patterns
✦ Craft interactive prototypes for feedback and critique
Validate
✦ Validation with stakeholders and team members across departments
✦ Via collaborative design jam session, presenting to clients, or walkthrough with the appropriate stakeholders
Review
✦ Design QA and submission of Linear tickets
✦ Product review of the code with our Product manager, QA lead and responsible engineers to be pushed live for our users




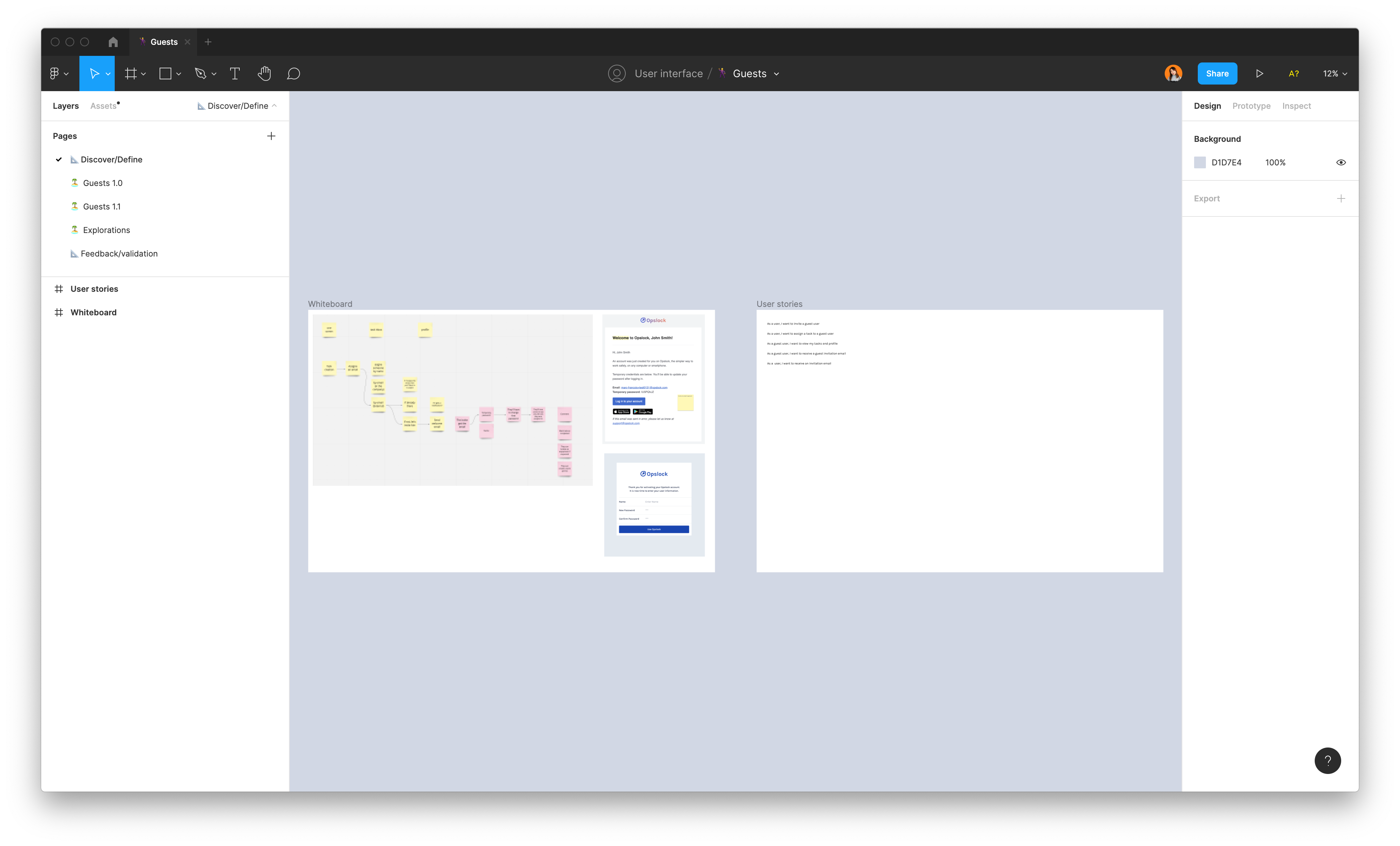
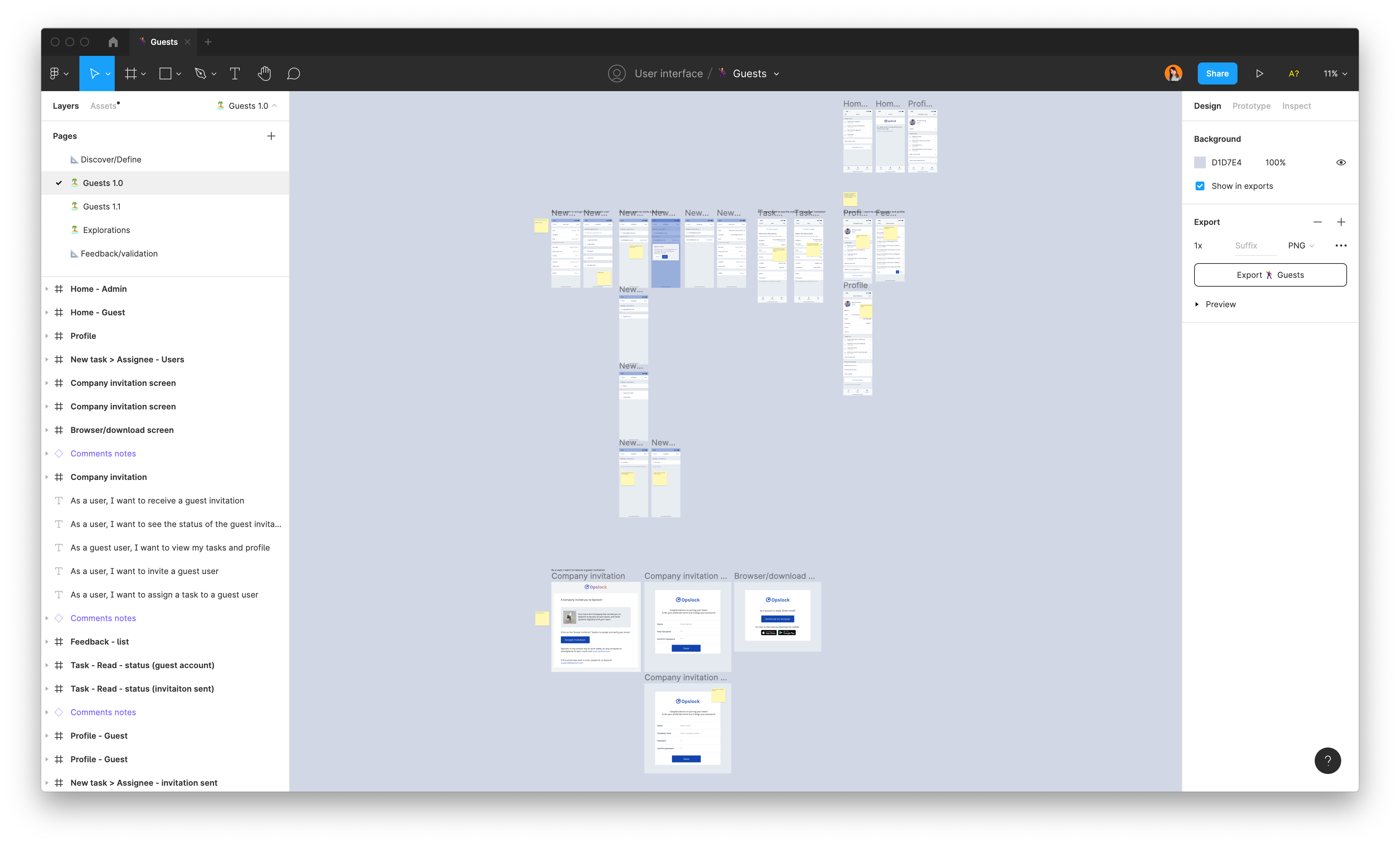
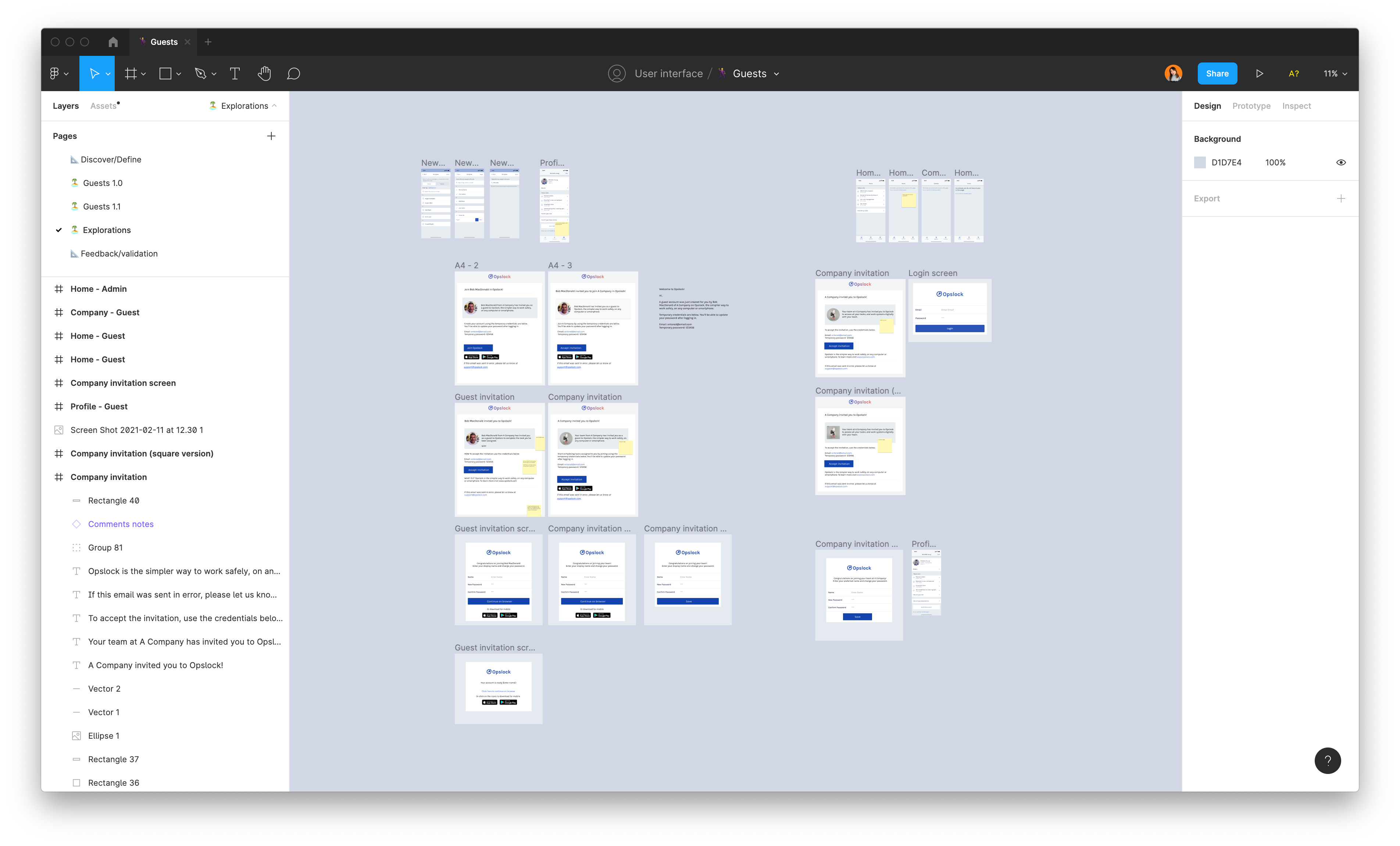
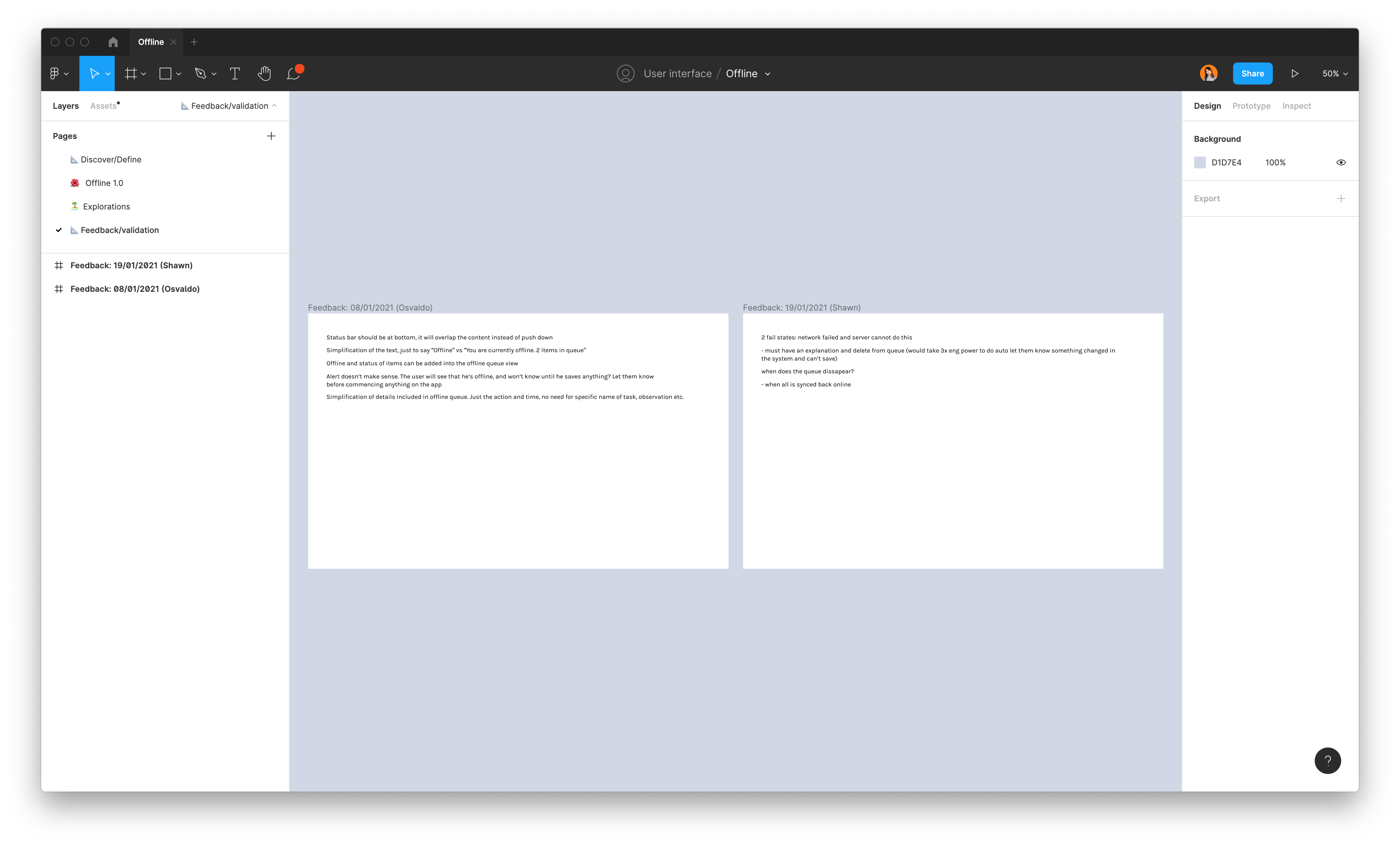
Sections of the process in Figma for the Guests feature
Main considerations
While building, the values to be kept in mind came down to a handful of key questions and requirements that we measured the features against.
Key questions
✦ What value does this feature bring to our customers?
✦ What is the primary path or happy path flow for a user?
✦ What would be the MVP of this feature, versus the updates following up to the ideal final feature?
Requirements
✦ Ease of use — our primary customers are likely less familiar with technology as the current procedures are all done with paper and pen, and using the product out of necessity as a front-liner working in the industrial industries
✦ Simplify — what is the most straightforward and effortless way we can craft an experience
✦ Transparency — our customers are experts in their field, they want to know what is happening and clarity on the steps they're taking
Developing our design culture
I joined our Senior designer to contribute actively to building our design-driven development culture by facilitating meetings and whiteboard sessions. In addition, I was able to put in place other ideas and structures to improve our process. I focused mainly on enhancing our organization, collaboration and communication.
Design jams
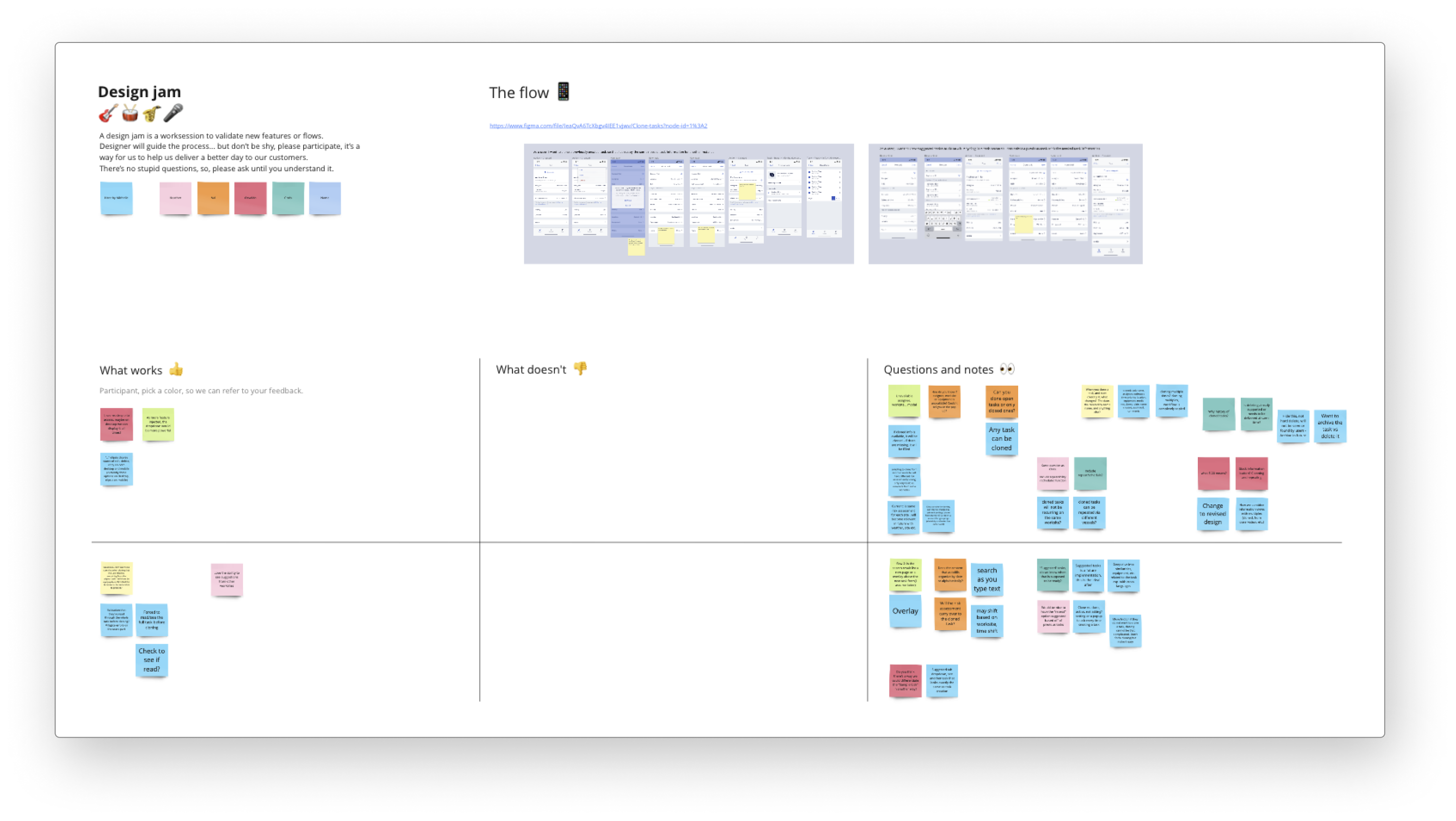
I initiated our first cross-department collaborative review activity, involving teams beyond stakeholders, Product, and Engineering in finalizing feature designs. This enhanced validation of new features and workflows by incorporating diverse perspectives from the Customer Experience and Engineering teams, among others. As the facilitator, I structured sessions to review flows, evaluate effectiveness, identify issues, and collaboratively develop solutions. Participants were encouraged to think about "what works," "what doesn't," and raise "questions and notes," ensuring a comprehensive review process to improve the everyday customer experience.

Design jam session
Design organization and sprints
Upon joining, I noticed other teams struggled to find information in design files and documentation, causing delays and increased demand on Design for explanations. To address this, I centralized all project information and sprint iterations for each feature.

Project file template
Integration with engineering
As our company expanded to two engineering teams, I became the voice of design and users within these groups. I participated in daily standups, grooming sessions, sprint planning, and retros to provide design support and updates. Additionally, I presented upcoming features in full company sprint demos to ensure visibility of design progress before engineering implementation.

Feedback from the Senior Designer and Engineer
Our impact
123,982 hazards identified, 564,345 hours worked and 154,229 tasks performed
We've helped companies streamline their operations, increasing efficiency and safety — we have new customers and companies integrating Opslock in their workflows and make a change in the standard of safety in the industrial industries. Keeping them safe in their everyday lives.
Thanks for stopping by this little place on the immense world wide web!